IT: 2010年2月 Archives
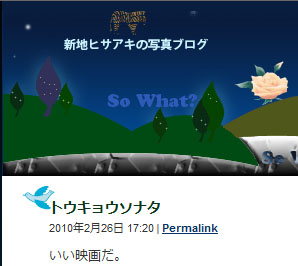
MT4のヘッダー部について。
変更してこんな具合になった。

スカイブルーの「新地ヒサアキの写真ブログ」は
いうところのdescription ではないんです。
ここにカーソルを当ててもリンク(手のひら)は出ません。
実際の description はほんの少し上にあって
背景の色に溶け込ませています。
シマウマの模様がなんか変でしょう?
溶け込ませた文字が浮き出ているのです。
シマウマの高さまでカーソルを上げるとリンクします。
バラはIllustrator の「シンボル」です。
パーテイハットから変えましたです。
もと花火もケシに変更。
背景の元画像は hills-midnight ですが
Photoshop で別物になってます。
青い鳥はpost-ornament といったっけ?
これもイラレのシンボルだと思う。
permalink とあるのでMT4が英語版とわかる。
日本語版は「個別ページ」と出る。
(だったと思うが)
「いい映画だ」のフォントが「メイリオ」。
あなたの環境で、この本文と字体が違うかも
しれません。いろんな原因があるのでそうなります。
・・・・・
Movable Typeも今じゃMT5になりました。
LHXサーバーでどう対応してるか調査してない・・
今日はなんだか丁寧語で(笑)ヘッダー部ひとつでも
「こだわり」があるもんです、というようなことを
言いたかったのでしょうか?
たぶんそうでしょう。
ホントの気持ちはわかりません、です。
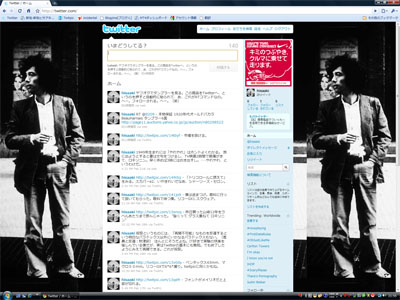
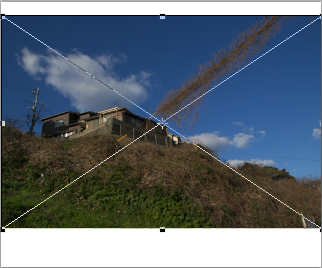
背景画像を入れる。
FlexScan S2100 で最大限にしたとき
こんなふうに見える。

タイル貼りにせず、Photoshop で作った。
気に入ってる。
たのしくてやがてかなしきツィッター(笑)
・・・・・
「パーマリンクは変わらない」大原則のMT4で、
これまでのバタバタTwitter記事を一部修正。
一方twitpicの修正ができないことをかこつ僕だ。
(できるのかもしれない)
フォロー数がメルクマールのTwitterは
僕の気性には本来不向きだ・・とは前も述べた。
フォローされたらフォローする。
あるいはフォローされたければ、まず誰かをフォローする。
完璧に仕組みは違うし、コンセプトも雲泥の差があるが、
10年まえのBBSのような気分になりそうなケハイ。
それはもういい。トシだ。(笑)
・・・・・
でも、twitpic で50メガまでシャシンが貼れる。
50枚貼ったら適宜削除する。
そこにはもっとつぶやきスナップを置く・・
悪くない。
よってTwitter実験も終了するが、
ウィジェットは残す・・rpp2で。
シャシンのサムネールがスクウェアに変形されるから
Twitter用としてリコーのGX=6*6フォーマットで撮ろうか?
・・・・・
はい。悦楽=エピキュリアン=Twitter実験そろそろ幕引き。
初心者は初々しくも発見する。
発見1
Twitter is over capacity.
サーバー負担でパンクすることがあるんだ。
だろうねえ。

発見2
シャシンは twitpic なる場所でシェアできる。
Twitter にリンクしている。
発見3
メイリオは上部が欠けるがMS系だと欠けない。
Photoshopで320*265のレイヤーに
320*213の画像を配置したシーンはこうなります。

おわかりかと思う。
横320のソースを100パーセント生かすフォーマットは
JW Player を使うなら縦265辺りだというのがこの画像です。
上辺にはどうしても縦10ピクセルちょっとのブランクが
生ずる。下辺にはその10に加えて、
JW Player 自体の操作バーが縦 25ピクセルほど必要になる。
もちろんあなたの環境に合った厳密な計算ができます。
たとえば僕のペンタ K20 とかキャノン EOS5D などは
横320に縮小すると縦213になります。
でもコンパクトデジカメだと通常フォーマットは
320*240 ではありませんか?それは仕様です。
もっともリコーのGX系は320*213フォーマットに
カスタマイズできます。
ですからあなたの環境で変わりますので、
この記事は「参考まで」ということです。
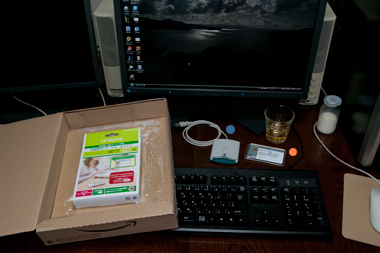
Amazon で注文したHITACHI M-520U カードリーダライタ
が届いた。ブルー丸。
オレンジ丸は住基カード。
(380*253の画像を直接貼ってます)

せんだって国税庁の確定申告ページを見たが、僕の場合は
どの様式を使えばいいのか今ひとつピンとこない。
で、もよりの税務署に行ってみようと・・。
税務署で申告書をもらい、じゃ、どうも、という段になると
これからやりませんか?と職員が言う。
え? だって2月の15日からじゃないんですか?、と僕。
いや、ま、できます、と職員。
別館に案内される。「研修」と腕章をしたおヒトが数名。
ノートPCが10台くらい。待ち席用の折りたたみ椅子が30脚ほど。
10名ほどの職員が、事前打ち合わせ・・みたいな雰囲気。
静寂。
申告用の証明書は一応持参していたので
e-Tax でその場で・・15-20分くらいかな。
終了。
いやはやこんなラッキーなこと、ここんところ
味わってなかったぞ。(笑)
・・・・・
来年度以降のため、税務署帰りに
市役所で「住民基本台帳カード」を作成し、
Amazon でM-520Uを注文。
というわけです。
・・・・・
やってみて
自宅から実行する e-Tax の敷居は決して低くはない。
1. 適切なカードリーダライタを選ぶ。
2. 公的個人認証サービス(JPKI利用者ソフト)を導入。
3. ルート証明書などを含む e-Tax 関連準備をする。
4. e-Tax ソフトを導入し実際にアクセスできること。
・・・・・
ウチの爺さんはできました。
ただし来年度は非課税扱いかもしれない。
そうなったら宝の持ち腐れ。